
Delia, Plateforme de dépôt légal d'œuvres cinématographiques.
La BnF et le CNC, deux établissements dépendants du Ministère de la Culture, s'associent pour faciliter l'obligation légale de déposer une production vidéo à destination du public.
delia.culture.gouv.fr

Vous le savez, l'administration française, c'est un tas de paperasses. Surtout qu'on ne peut pas y échapper, c'est la loi. Pourtant, on a mieux à faire que de remplir tous ces Cerfa(s), suivre des démarches croisées, se tromper et envoyer des clés USB par La Poste. Grâce à Delia, les démarches fastidieuses des professionnels de l'image animée sont (quasi) révolues !
Durée du projet : Octobre 2020 → Avril 2021 (7 mois)
Typologie de client : Secteur Public
Typologie d'utilisateurs : Professionnels de l'image animée + Agents de gestion
Typologie de projet : Plateforme - B2B
Rôle : Lead UX designer - Facilitatrice - Lead UI Designer + Thomas Dazenières : Lead UX Research & Architecture + Anaïs Lopez : Binôme Senior UX/UI Designer + Clément Charniaux : Chef de projet
- Co-création avec les métiers
- UX design
- UI design
- BetaTest utilisabilité
- Parcours simples et émotions (User Journey Map)
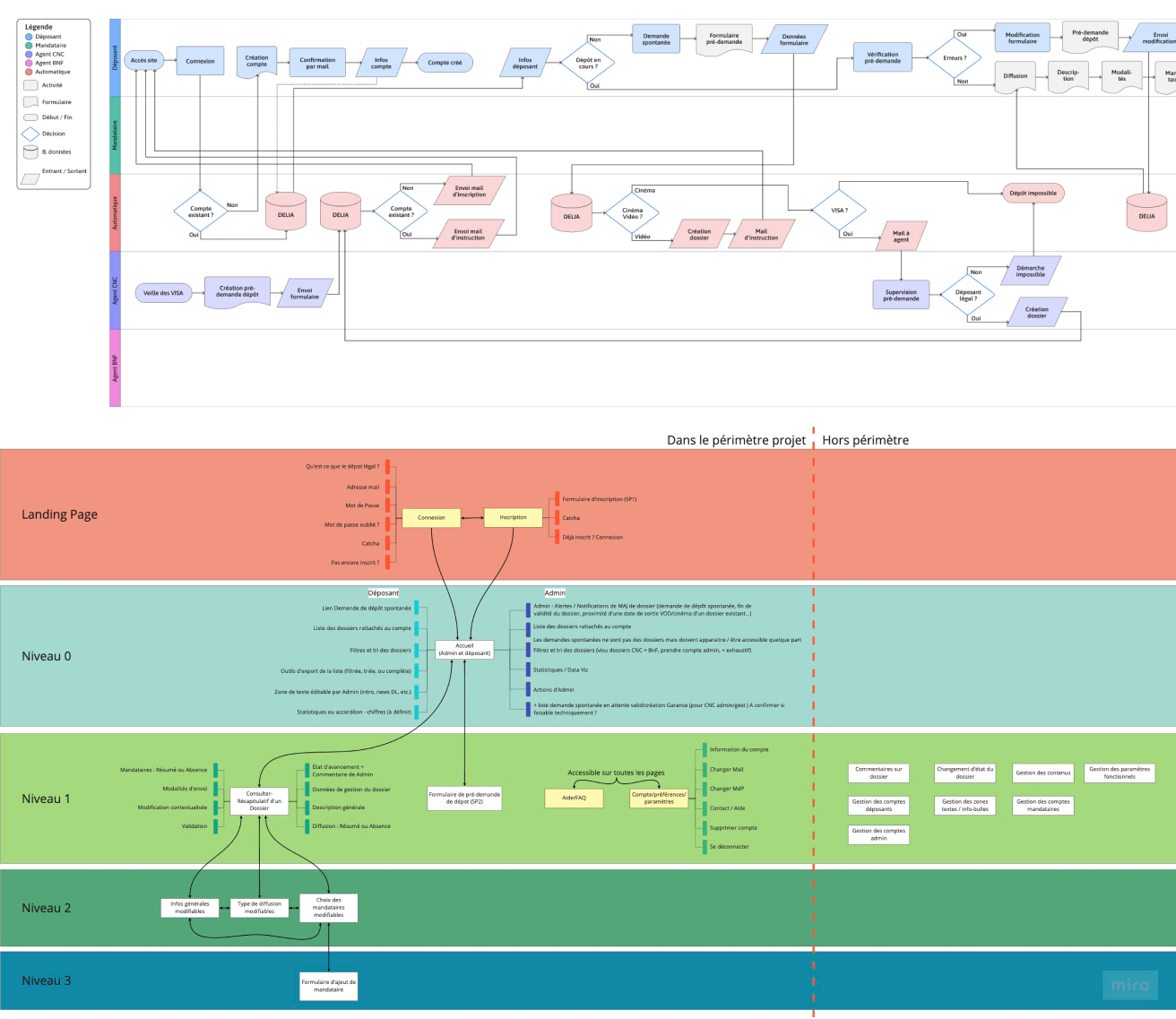
- Parcours en diagramme de processus (Flowcharts)
- Graphique d'architecture
- Wireframes
- Maquettes graphiques
- Prototype cliquable ultra haute définition
- Documentation de Beta-Test
Quel était l'objectif ?
Delia est née pour clarifier, simplifier et accélérer le dépôt légal (et obligatoire) d'une oeuvre auprès de la BnF et du CNC, qui ont tout deux un rôle de collecte, d'archivage et de protection de la culture française.
Les objectifs du projet :
- Digitaliser les processus pour accélérer les démarches, les vérifications, les corrections (Imaginez des Cerfa en ligne, que vous pouvez modifier à tout moment. Delia, c'est un peu l'exemple pro de service-impot.gouv)
- Fusionner les 2 typologies de dépot pour n'en réaliser plus qu'un seul (Oui, avant, il fallait envoyer des Cerfa papier et des fichiers USB par courrier à la BnF ET au CNC, et corriger à la main si nécéssaire)
Les objectifs pour les gestionnaires-métiers :
- Suivre l'avancée des dépôts / les recevoir en temps-réel (plus besoin de demander à Patrick si il a bien reçu le courrier)
- Pouvoir se répartir les tâches entre les employés de la BnF et du CNC (à chacun son périmètre)
Les objectifs pour les professionnels-déposants :
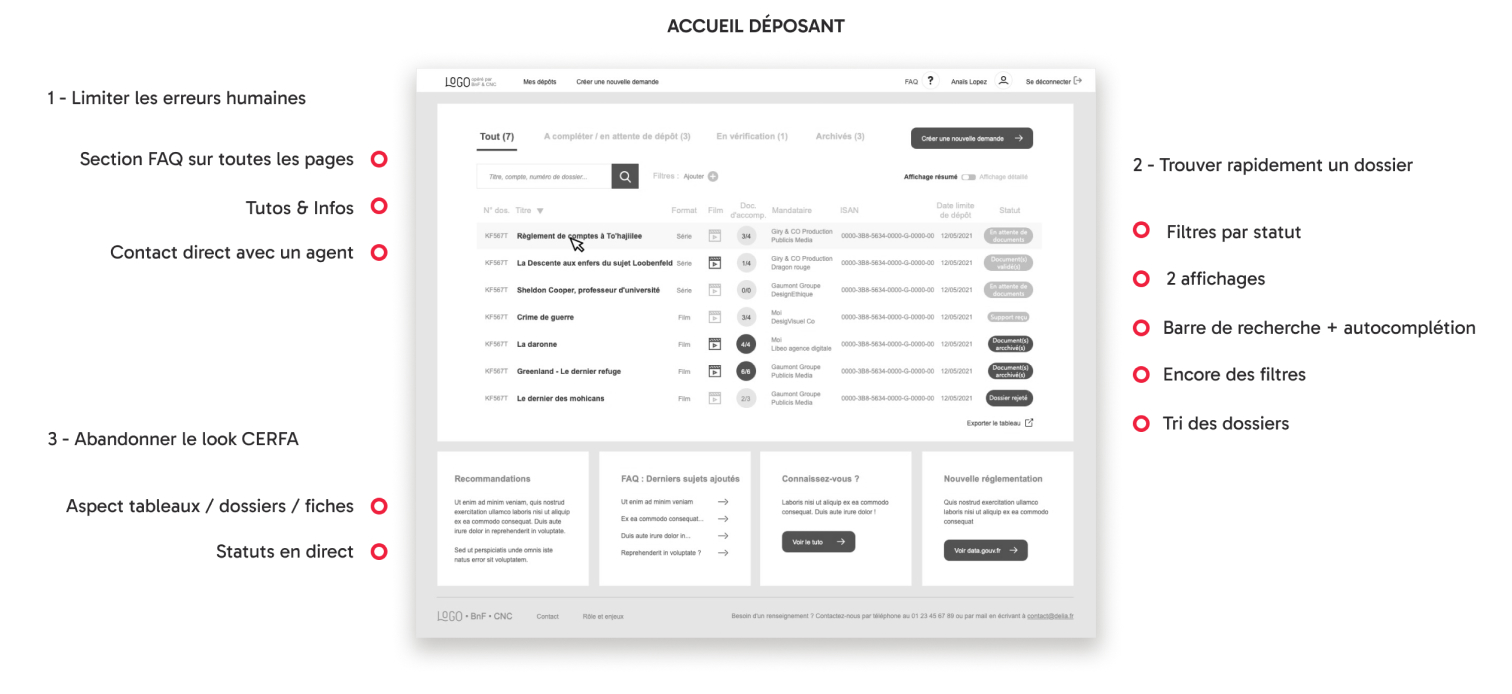
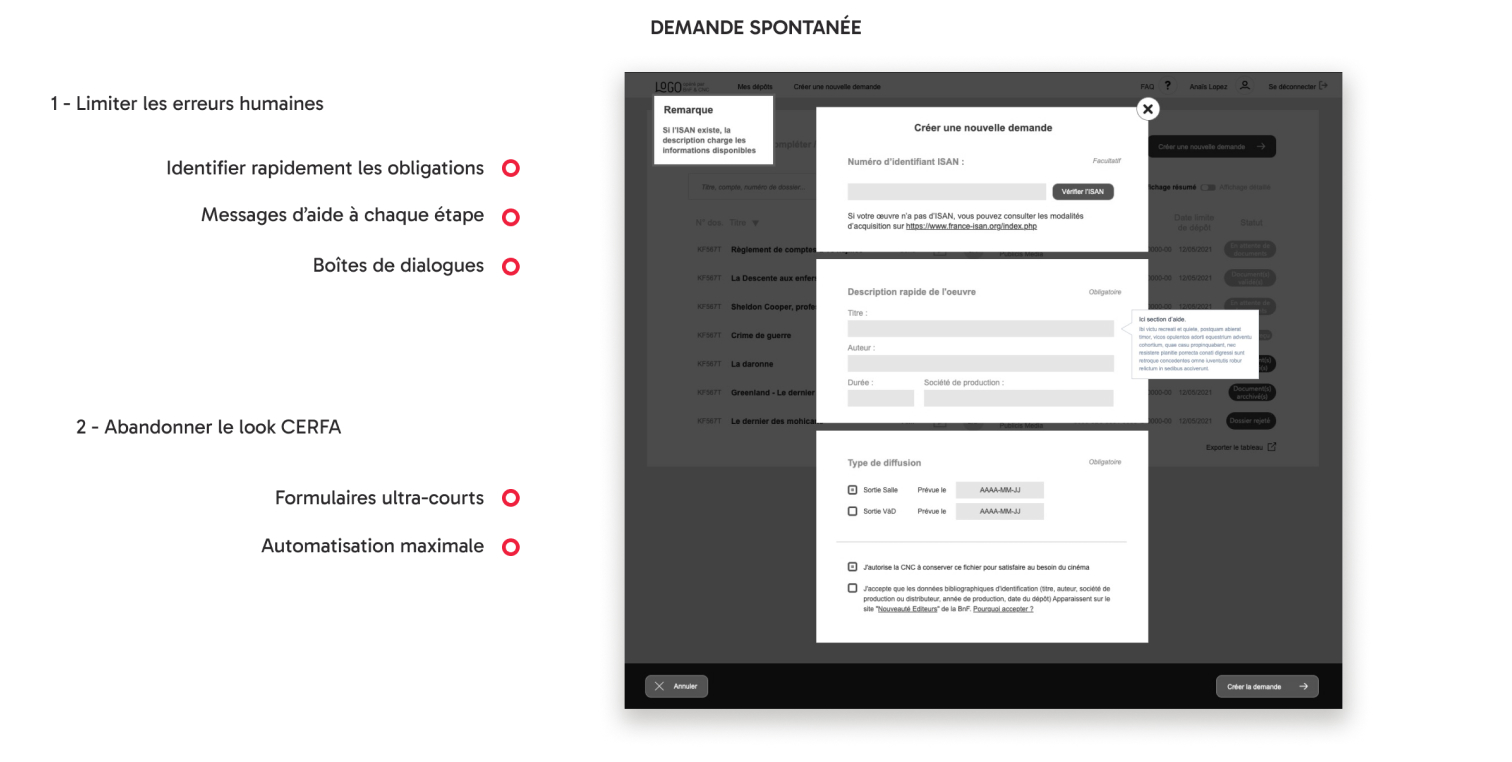
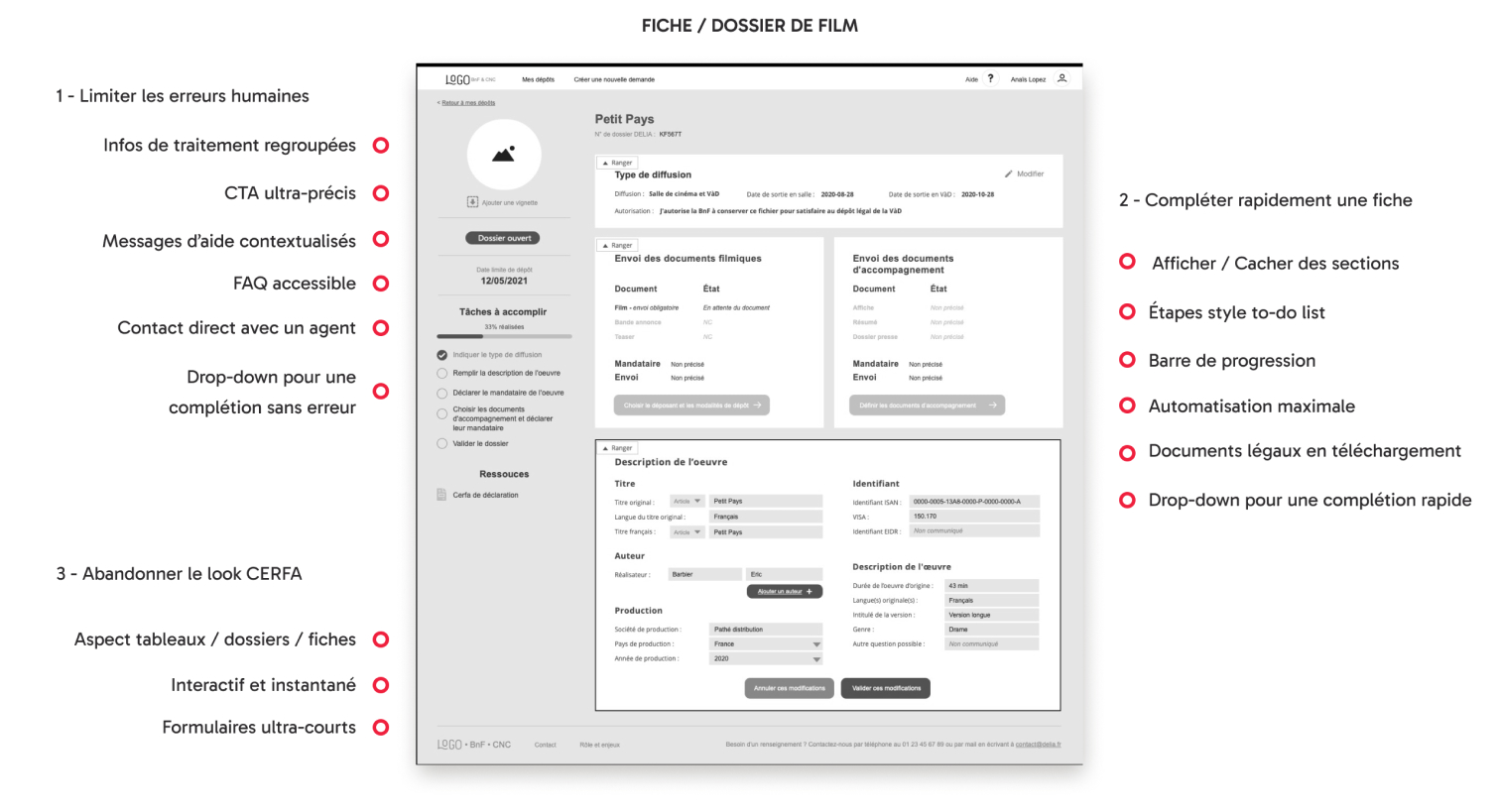
- Limiter le nombre d'erreurs lors du remplissage du Cerfa (sans que le site ressemble à un vieux Cerfa)
- Un seul espace pour gérer toutes ses productions (imaginez la quantité colossale que Netflix ou Gaumont-Pathé peut déposer par an)
Comment ça s'est passé ?
1. définition - Ateliers de co-conception
Pour réaliser ces prouesses avec un budget maîtrisé, il fallait surtout comprendre le rôle des 2 établissements et les étapes clés d'un dépôt légal. Nous avons donc mis en place 2 ateliers de co-création avec des membres-gestionnaires qui nous ont partagés les parcours utilisateurs classiques (et les frustrations) ainsi que les user-story (ce qu'un utilisateur aimerait pouvoir faire avec l'interface), que nous avons traduits en flowchart, en architecture, et en requierements.

2. Idéation - Wireframing
Après les ateliers de co-création qui nous ont permis d'atteindre le même niveau d'information et l'adhésion du groupe (on a le droit de pas être d'accord), on a traduit les schémas et les infos en visuels. Pour challenger la créativité, l'équipe à fait intervenir 2 designers pour générer 2 set de wireframes différents.
Les bonnes idées retenues :



3. Prototypage / UI design et prototype cliquable avant bêta-test
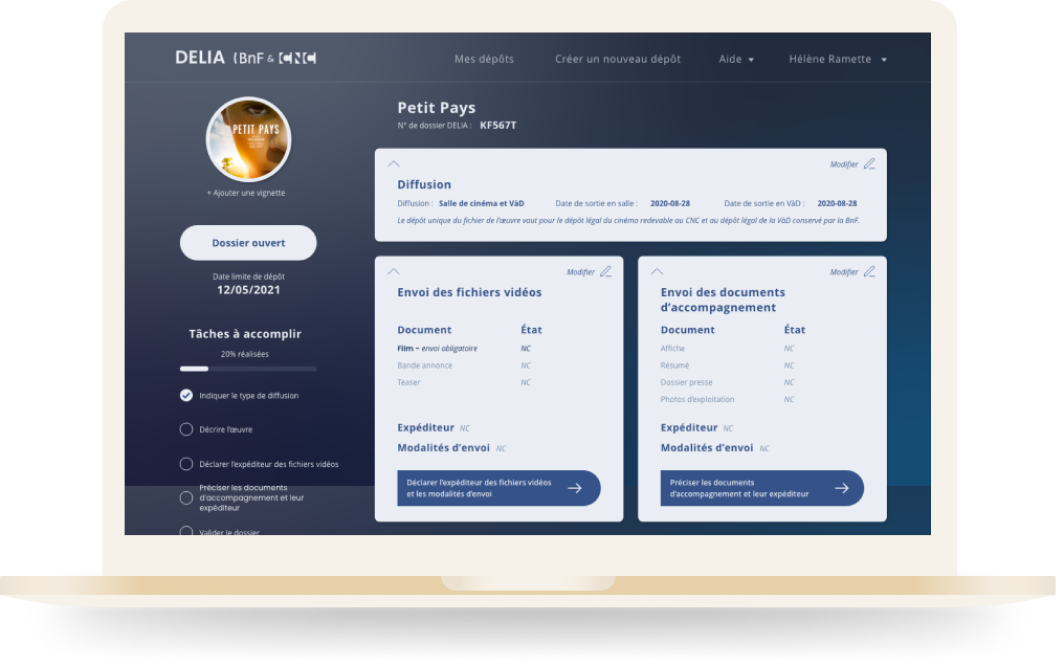
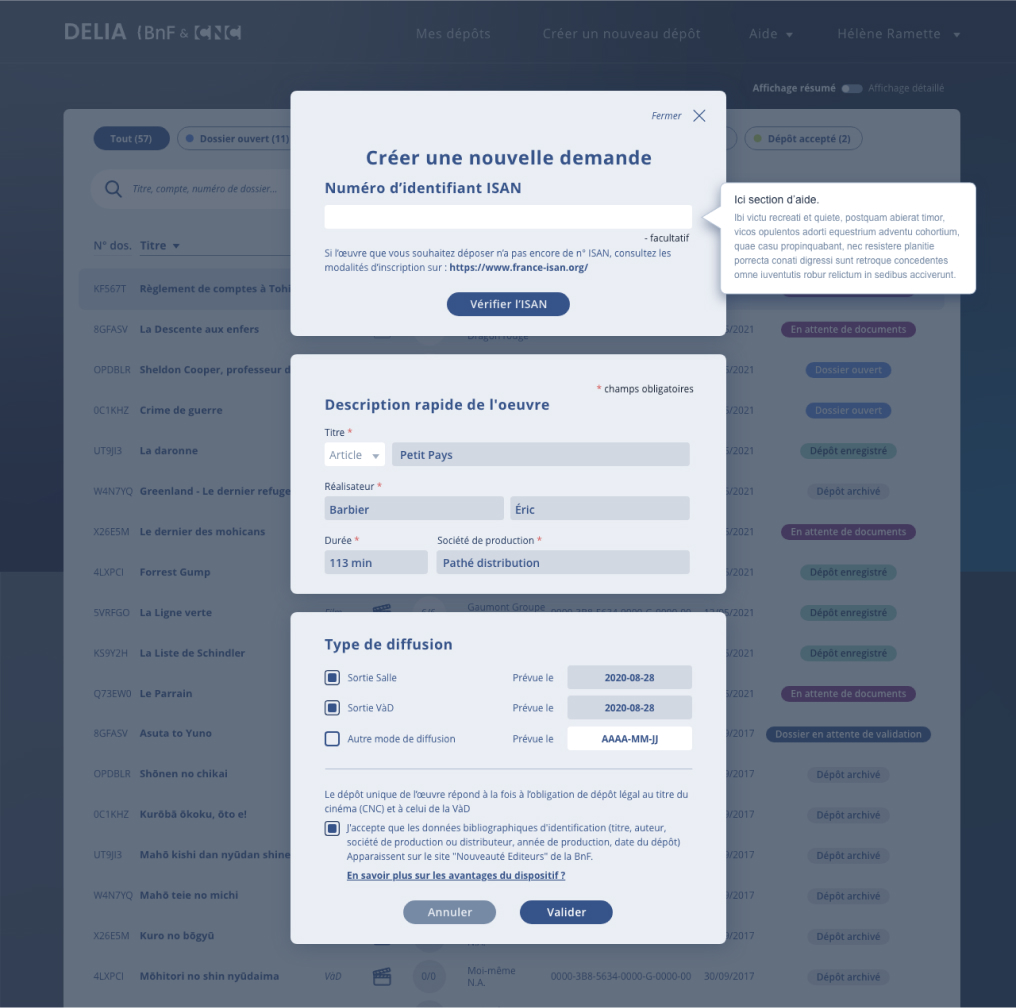
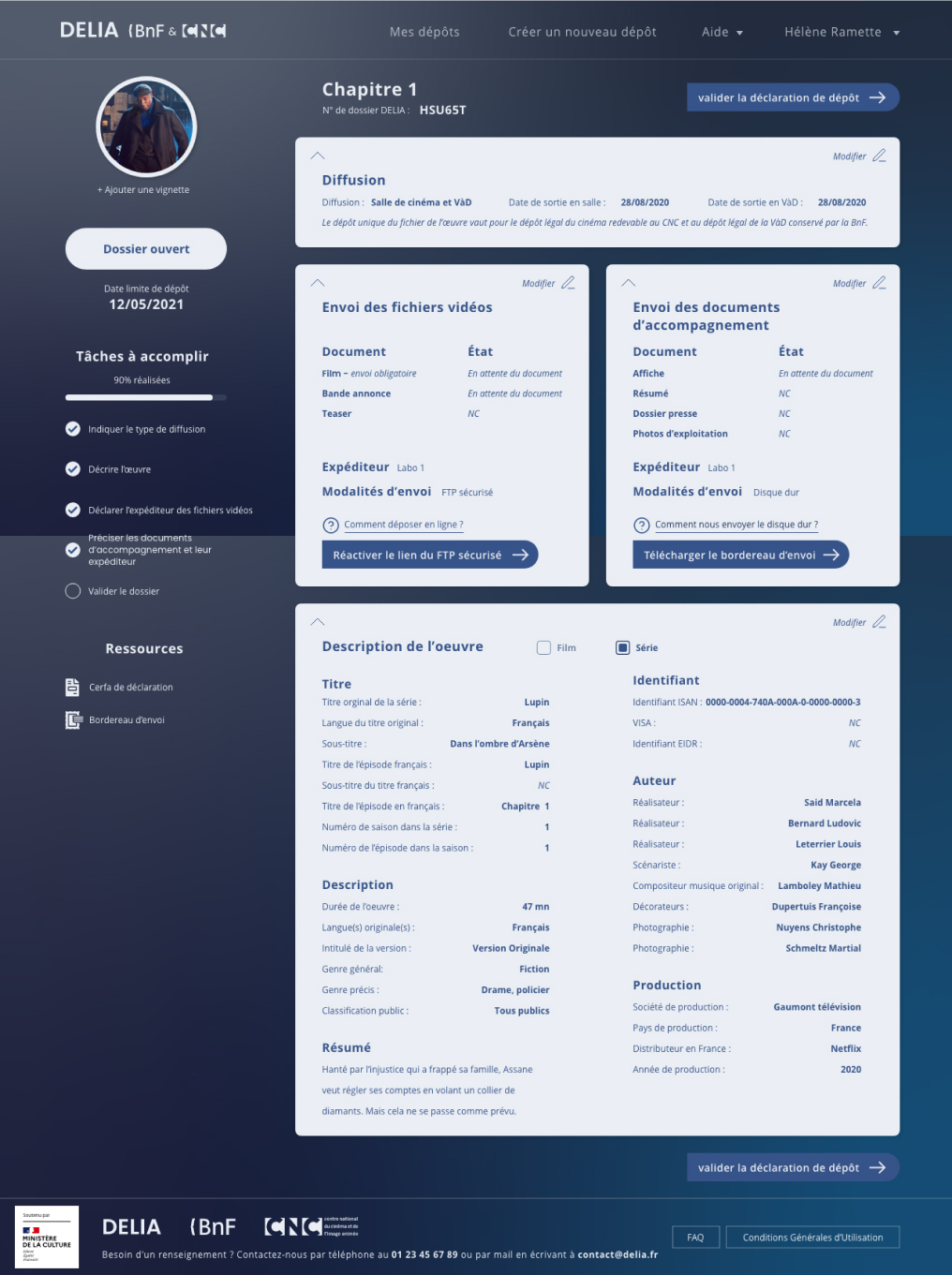
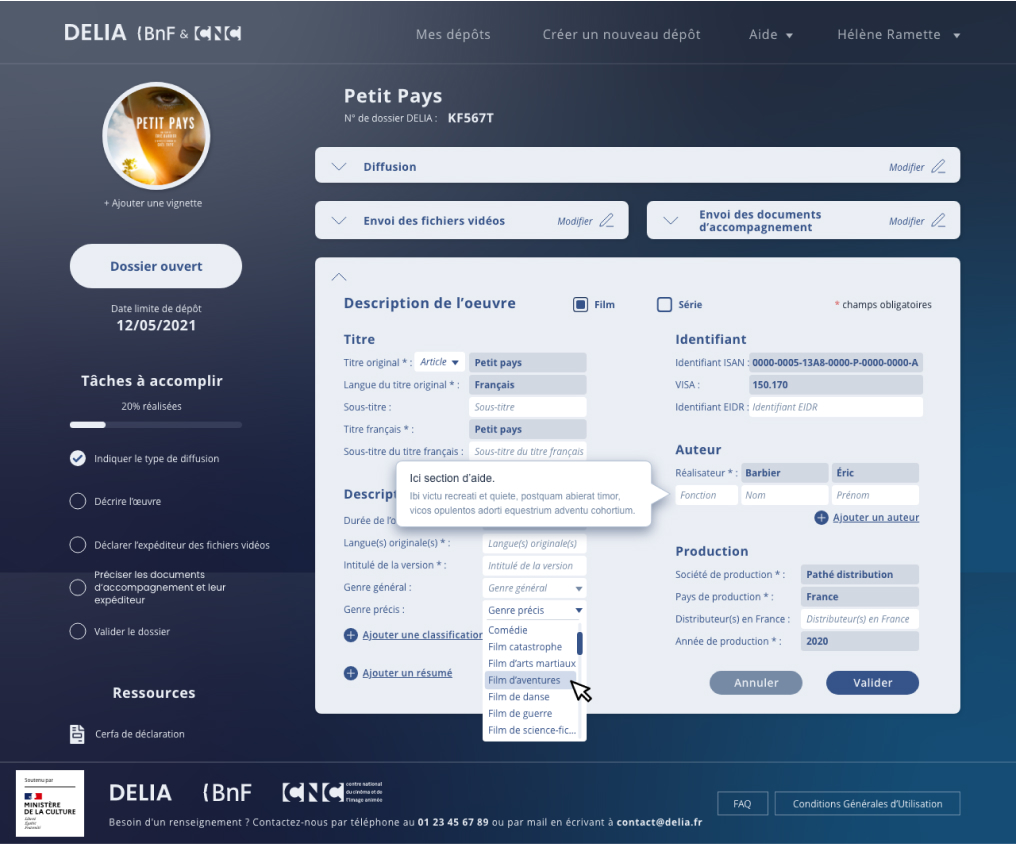
Une fois les wireframes validés, l'équipe a maintenu la présence de 2 designers pour proposer 2 pistes graphiques (UI design). Les valeurs clés transmises par les équipes de la BnF et du CNC étaient “sobre, sérieux, intemporel”. Les chartes des deux entreprises ne pouvant pas fusionner, ce sont ces valeurs qui ont guidé notre créativité. Après quelques échanges, voici le résultat final :




Pour le sérieux, j'ai proposé des tons bleus foncés, en dégradé pour garder un peu de luminosité et de dynamisme. Les encarts et pop-up textes sont en bleu-gris, les textes en bleu foncé, pour conserver un ratio d'accessibilité colorimétrique suffisant (RGAA). Les cadres ont des angles arrondis, moins agressifs et plus modernes. Les CTA (boutons d'action) ont un bord plat et un bord arrondi, pour signifier clairement le changement d'état, la notion d'envoi, ou la sortie vers une autre fenêtre/page.
Vous pouvez accéder au prototype cliquable ultra-complet (de + 500 pages), qui a servi de base au bêta-test, via le lien suivant :
Point de détail : vous ne tomberez jamais dans un cul-de-sac dans ce prototype et pouvez l'explorer librement dans un sens ou un autre 😉 -oui, c'est rare, d'ordinaire ces prototypes-image servent à tester des parcours, donc d'un point d'entrée jusqu'à la sortie prévue. Hors de ce cadre le reste n'est pas cliquable.4. Enseignements
Ce que j'ai appris : Énormément de choses à propos de la législation des films !
Saviez-vous que, encore aujourd'hui, un film ne peut pas être distribué sur des supports (dvd, télévision, plateforme digitale) AVANT le cinéma ? C'est régi par la chronologie des médias (vous pouvez chercher sur google). Un film Netflix qui passe ensuite au ciné ? Encore du jamais vu 😉
Autre anecdote, la taille du film dans son ratio largeur/hauteur est strictement encadrée au cinéma, et si la bande ne fait pas le bon format, il peut être refusé ou encapsulé par des bandes noires. Dingue, non ? Le septième art a des limites !
Plus sérieusement.
Il nous a fallu traiter beaucoup plus de profils utilisateurs qu'escompté. Derrière un dépôt d'entreprise (comme Gaumont-Pathé, par exemple), dont la responsabilité légale incombe à la personne morale, il peut y avoir des dizaines d'employés, personnes physiques, capables de traîter une multitude de dossiers pour le même compte. Impossible de créer un seul compte pour l'entité, pour des raisons de sécurité. Ce n'est qu'un détail, mais il implique de traîter rapidement les rôles et responsabilités de tous les profils.
J'ai beaucoup appris en matière d'utilisation des données. Le recueil papier, à l'ancienne, ne permettait pas un traitement “big data”, puisque même filtré par un ordinateur, il n'avait d'usage que le dépôt. Avec DELIA, la quantité d'information transmise par le navigateur aux gestionnaire est de loin supérieure, et des données comme le temps réel de traitement, la durée moyenne de remplissage section après section, les visites de telle ou telle page de la FAQ, ou même le nombre d'échec lors du remplissage d'un champ de formulaire, sont collectées et peuvent être traduites en hypothèses d'amélioration. C'est une mine d'or pour l'amélioration continue.
Enfin, l'usage des Flowcharts n'est pas si répandue dans le cadre des approches centrées sur l'utilisateur, car ils ne contiennent que peu d'informations sur la sensibilité des utilisateurs, et ne permettent pas toujours de laisser la place à l'interprétation (il n'y a pas qu'une seule manière de produire quelque chose). En revanche, je l'ai trouvé très approprié dans ce contexte assez froid des formulaires, où le plus important est de dresser le portrait d'un nouveau produit. Si le site avait existé depuis un moment, probablement qu'une User Journey Map aurait été plus intéressante, côté déposant comme agent.